WEB/웹 프로그래밍(Boostcourse)
1-2 HTML - FE
서연연연
2023. 2. 20. 23:11
tag의 종류
- 태그는 의미에 맞게 사용해야 한다 Symantic tags
- 링크
- 이미지
- 목록
- 제목
- anchor 태그, img 태그, ul/li 태그, heading 태그, p 태그 등이 자주 사용
- 그 밖에 가장 많이 사용하는 div태그가 있다
- div 태그는 block 엘리먼트라고 하는데 일반적인 영역을 표현할 때 가장 많이 사용
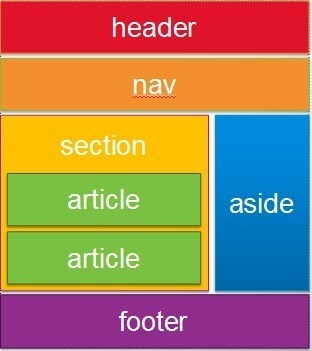
레이아웃을 위한 태그
- header
- section
- nav
- footer
- aside

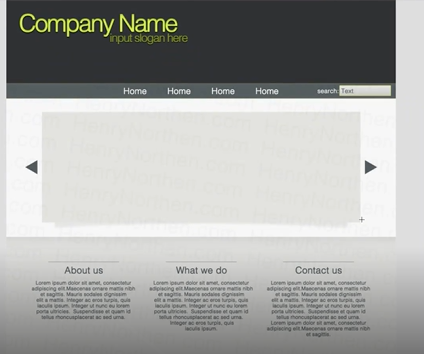
html design structure

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<header>
<h1>Company Name</h1>
<img src=" " alt="logo">
</header>
<section>
<nav>
<ul>
<li> Home </li>
<li> Home </li>
<li> About </li>
<li> Map </li>
</ul>
</nav>
<section>
<button></button>
<div> <img src="" alt=""></div>
<div> <img src="" alt=""></div>
<div> <img src="" alt=""></div>
<button></button>
</section>
<section>
<ul>
<li>About us</li>
<li><h3>Wha we do<h3></li>
<li> Contact us </li>
</ul>
</sction>
</section>
<footer>
</footer>
</body>
</html>
ID
- 고유한 속성으로 html문서에 하나만 사용 가능
- 고유한 id값이 있으면 하나 하나에 특별한 제어를 할 수 있고 검색에 용이
Class
- 하나의 html 문서 안에 중복해서 사용 가능
- 하나의 태그에 여러 개 다른 class 이름을 공백을 기준으로 나열 가능
- 홈페이지 전체적인 스타일을 일관성 있게 지정하기 위해서는 class 사용 필수
- 비슷한 스타일을 여러번 사용하기 위해
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<header>
<h1>Company Name</h1>
<img src=" " alt="logo">
</header>
<section class="nav-secction">
<nav>
<ul>
<li> Home </li>
<li> Home </li>
<li> About </li>
<li> Map </li>
</ul>
</nav>
<section class="roll-section">
<button></button>
<div> <img src="" alt=""></div>
<div> <img src="" alt=""></div>
<div> <img src="" alt=""></div>
<button></button>
</section>
<section>
<ul>
<li class="our_description">About us</li>
<li class="our_description"><h3>Wha we do<h3></li>
<li class="our_description"> Contact us </li>
</ul>
</sction>
</section>
<footer>
</footer>
</body>
</html>